Is your business ready to get started with mobile marketing? Before even beginning, it’s important to first understand what mobile marketing includes.
Over the course of the next few weeks, we will start reviewing each of the categories of mobile marketing, as well as exploring new areas yet emerging.
What is Mobile Marketing?
- Mobile websites
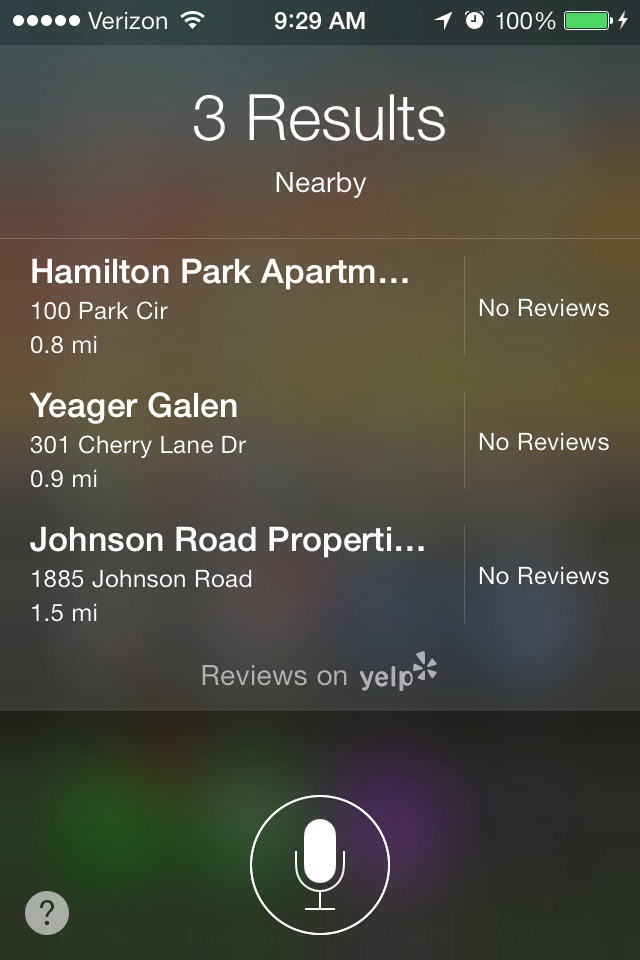
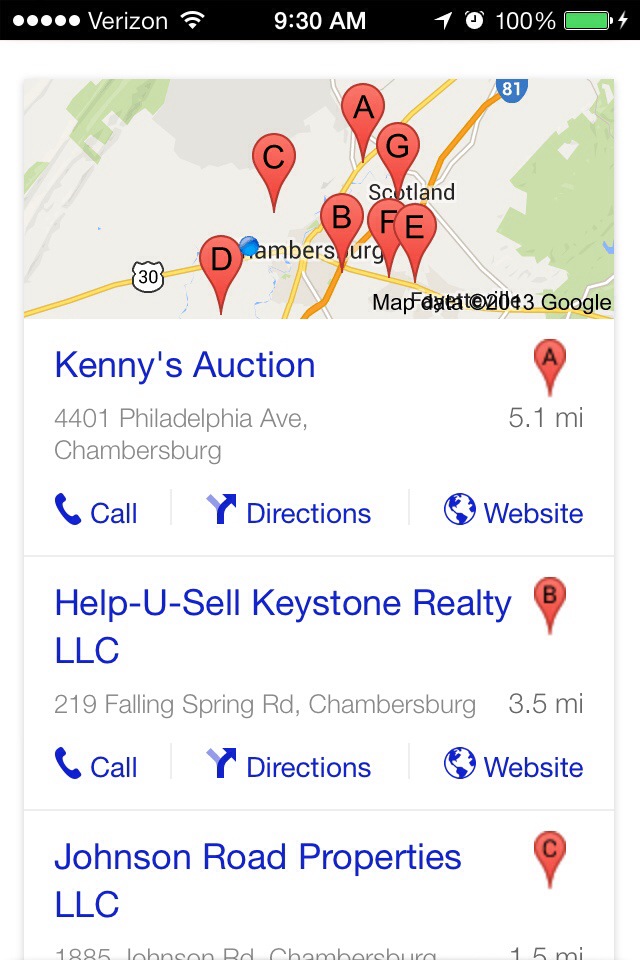
- Location-based marketing
- QR codes
- SMS messages (like email newsletters)
- Mobile ads
- Mobile paid search
- Apps
Mobile websites
Ensuring that your website works well on mobile is the first priority before venturing into any other aspect of mobile marketing. If you attempt any other thing first and customers click your call to action and land on a non-mobile website, it will only infuriate them and make you look bad.
Mobile Landing Pages
A website with mobile landing pages are useful when limiting users to a specific call to action. Like any landing page, the goal is to attract visitors to that specific page for a single purpose.
This is not meant to replace your entire website, but to only provide the necessary information. These are ideal for users that have scanned a QR code, but never a good replacement for the whole site.
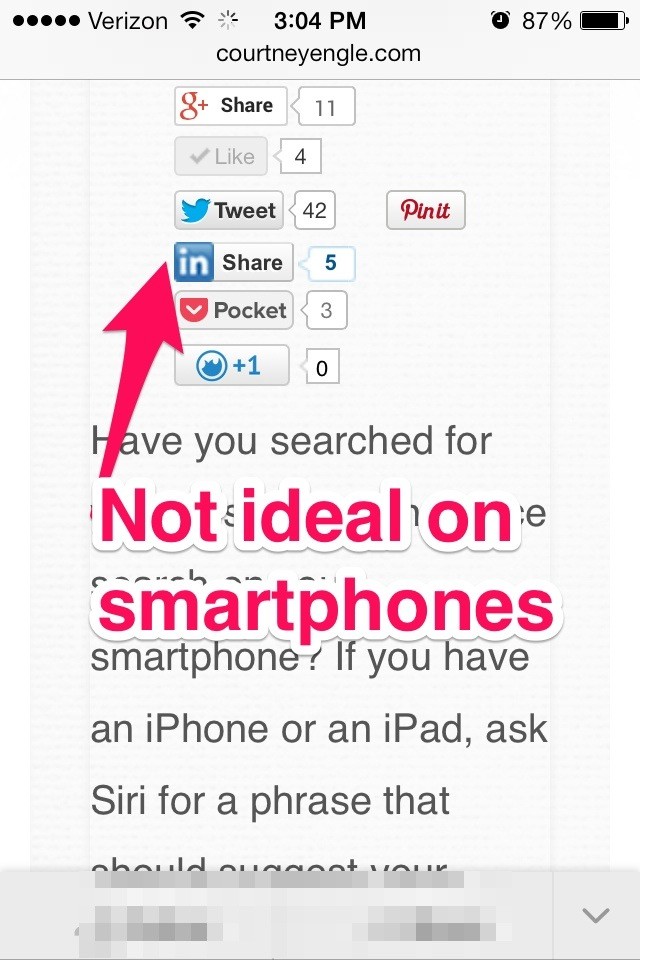
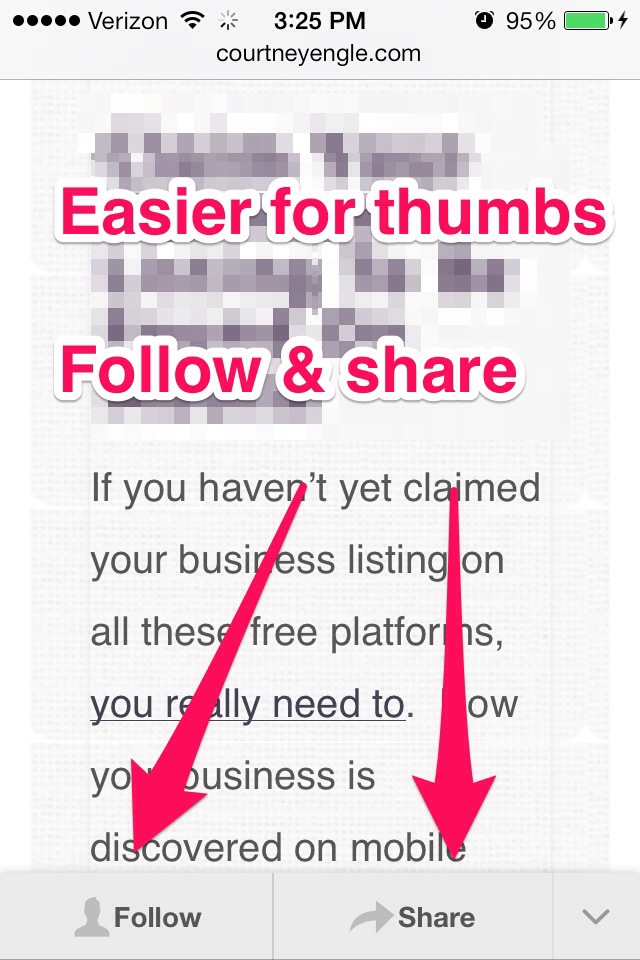
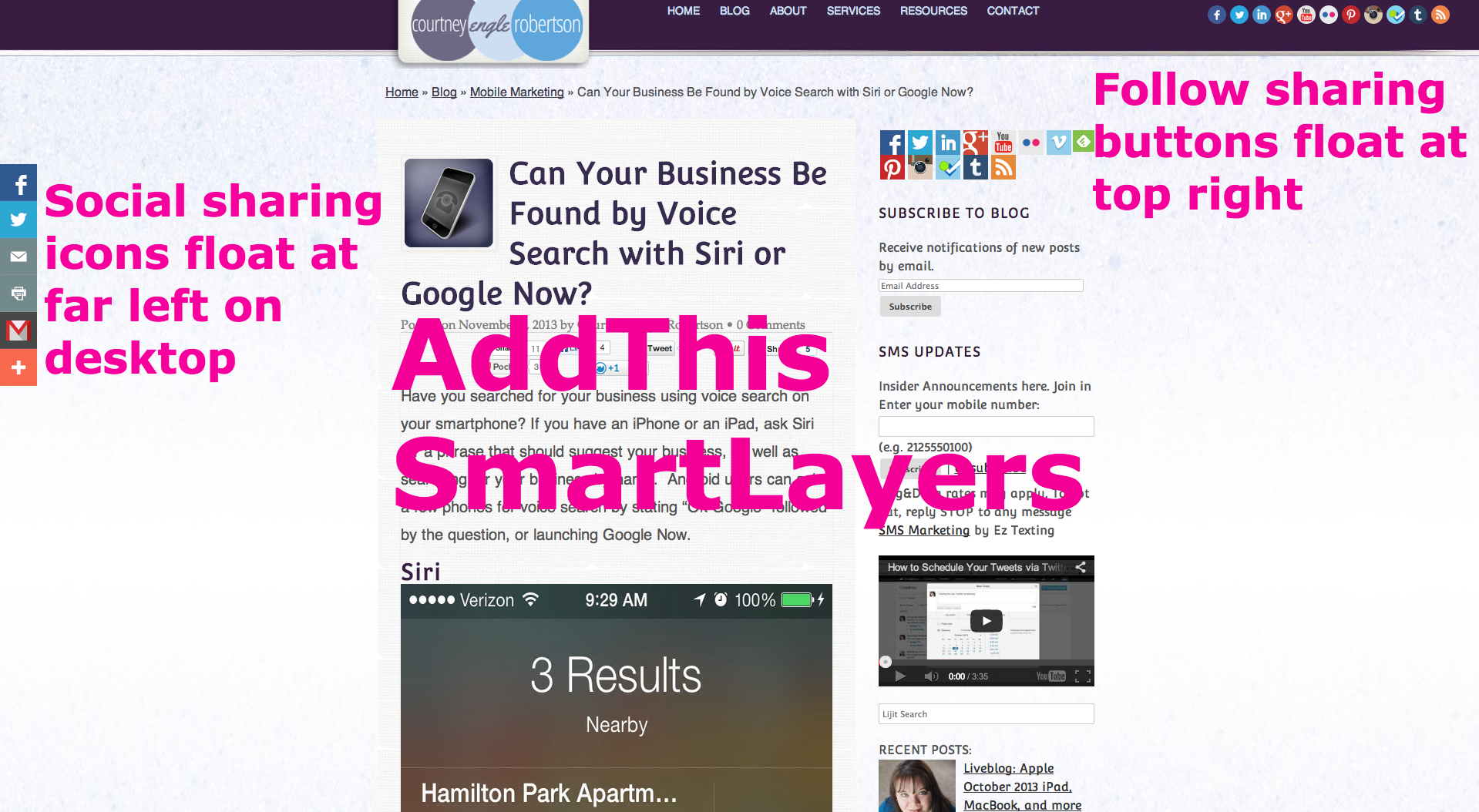
Remember that if your blog post is shared to social media websites, people will be clicking through from Facebook, Twitter, Google+, or elsewhere to read your blog post. If the mobile landing page or a scaled back mobile website overrides their ability to read the blog post, something is very wrong with your settings. They want to read the blog post; help them do that!
I really like the University of Phoenix mobile landing page. It includes a click to call phone number as well as categories of service and a location finder with a big submit button that is great for thumbs.

Stand alone mobile websites
A standalone mobile website is usually proceeded with a letter m such as m.yoursite.com. This will work to automatically redirect mobile visitors to your mobile site. Essentially, you’re duplicating your entire website in a mobile version. The problem with this method is that you must be sure that you can figure many settings correctly so the Google doesn’t think that you are duplicating your website which could lead to penalties.
Mobile Themes
A mobile theme will convert your website. This approach will work if the theme for your website is not mobile responsive. I like using WP-Touch for this on my clients websites that aren’t ready to change the entire theme for their site. By adding in a plug-in for a mobile theme, the website will look good on a mobile device although it won’t look like the same theme that they get on the computer.
Mobile Responsive Design
Mobile responsive design will be the best choice when building out a new website or overhauling the team of your existing website. Mobile response of websites automatically scale every element of your entire website including photos and videos so that they display properly weather on a phone, a tablet, or any other mobile device.
This is the best solution for the look of your entire website, although mobile landing pages may still be a great option to include as well for additional elements like QR codes or links to specific mobile-only calls to action.
Next week: What is location-based mobile marketing
Because mobile marketing is such a large topic, join me next week as we review what is location-based mobile marketing.
Get started with Mobile Marketing - Part 1