In parts 1 and 2, we looked at other things to do before jumping in to QR codes. If you haven’t yet read those posts, go do them now.
To scan a QR code, I like the Google app on iOS, using the Google Goggles feature. I aspire to consolidate the number of apps I have on my iPhone, and a stand-alone QR code reader isn’t necessary. Just click in the search box, and select the camera icon to scan the qr code.

QR Codes: A Fancy Barcode
When explaining what a qr code is to people, I liken it to a fancy bar code that can do a lot of things. Most bar codes are designed for cash register scanners to input the price and monitor inventory. With a smartphone that has a camera built in, QR codes are capable of much more:
- Direct people to a website (make sure it is completely mobile-ready) which ultimately can be used to do a wide variety of things
- Bookmark a website
- Make a phone call
- Send an SMS
- Send an E-mail
- Create a vCard (saves a contact to your address book)
- Create a meCard (similar to a vCard)
- Create a vCalendar Event (save an event to your calendar app)
- Launch Google Maps
- Launch Bing Maps
- Geographical coordinates (for other mapping)
- Android Market Search
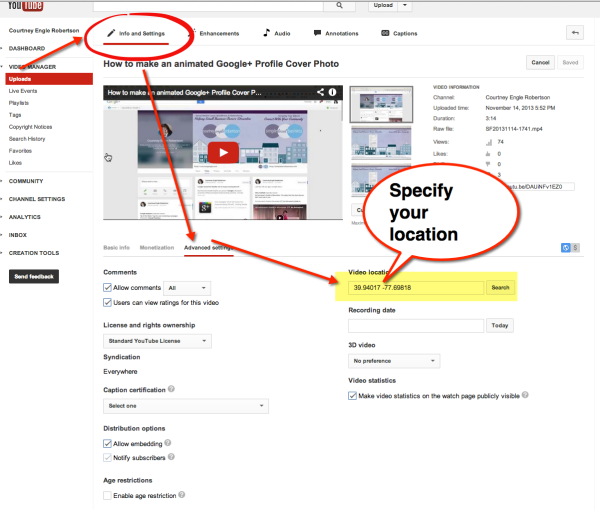
- Youtube
- Encode latest Tweet
- Tweet on Twitter
- Twitter Profile Image Overlay
- Blackberry Messenger PIN
- Wifi Network for Android (connect to your friend’s wifi at their house by scanning a QR code without entering a password)
- Free formatted text (display a plain text document on the phone)
I use an app on my Mac to create high quality QR codes.
QR Codes Are Misused
QR codes have been widely adopted by Japanese smartphone users, but haven’t gotten the same fanfare in North America. Primarily because marketers rushed to implement them without considering what happens from the users perspective. Common problems include:
- The QR code is a low-quality graphic (these need to be high-resolution files the further away the user is scanning)
- QR codes redirecting people to a non-mobile website (why would they want to see that on their phones?)
- No prompts for what the user will find when they scan the code or incentive to do so
- Placing the QR codes where people will likely have no mobile phone reception or is otherwise unsafe (billboards on the highway, the back of the company truck, subways, and airplanes)
- Assuming using QR codes covers all your mobile marketing needs
- Not tracking how many people scan the QR code and what action they take (how will you know if it works?)
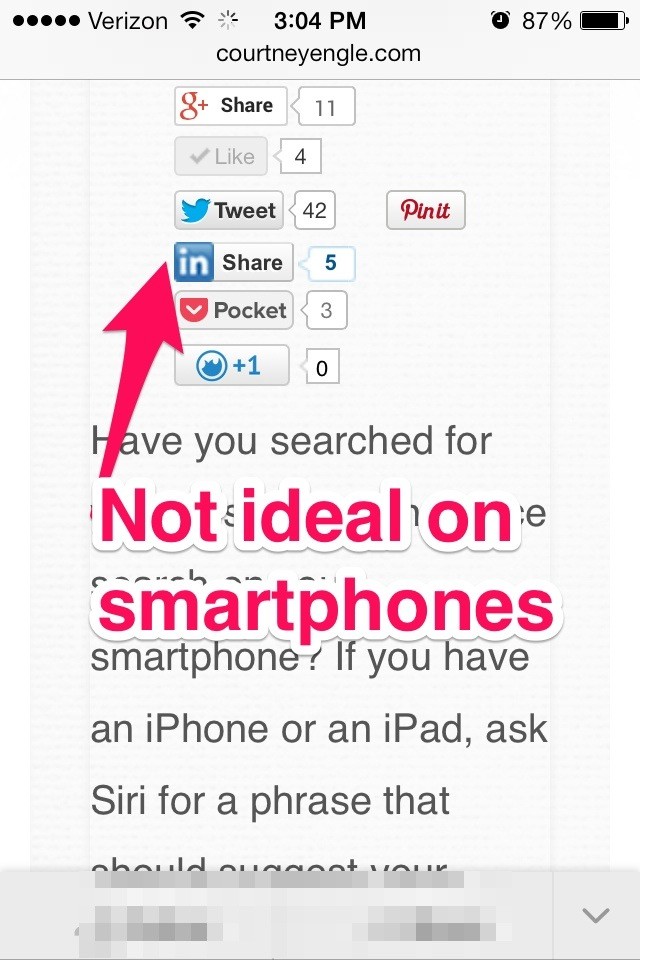
- Putting QR codes on websites – if I’m already on the site from the computer, I don’t really want to open it on mobile (and if I ever have a reason, I can do so without your help)
For a quick read and a good laugh at the marketing blunders companies have made, see Scott Stratten‘s book: QR Codes Kill Kittens.
QR Codes Can Be Awesome
I got an early Christmas present from my parents – a new Samsung Smart TV! I started to unbox it and was slightly stumped at the stand. I needed to assemble this correctly and thought that I had, but I don’t want my new big screen tv to wobble and unexpectedly face-plant onto the living room floor. It mattered to me that every screw was exactly in place as it should. So – I scanned the helpful QR code in the packaging that auto-played a demonstration video.
I’ve also needed a quick way to move a website that I’m looking at on my computer to my iPhone (like testing my clients websites). For that, I have a Chrome extension that I right-click on the site to display a QR code that I scan from my phone.
Get Started with Mobile Marketing - Part 3 QR Codes